For an illustration of how these messages mapped onto specific areas in the exhibit, see Figure 4-1.
The first class of design principles deals with effective communication. These principles are used by the exhibit devlopment design community to create effective educational exhibits. The source of these principles are interviews with exhibit designers and developers and the study of the literature on exhibit design and development.
In this context, communication means the presentation of material to an audience in an organized manner, with the intent of imparting some knowledge or understanding to that audience. Communication could be considered successful when most of that audience can demonstrate understanding of the material after the presentation.
Some examples of the kinds of communicative episodes that have a tutorial goal similar to an educational exhibit are attending a research seminar or a college lecture or watching an educational television program. In each of these episodes, the listener or reader experiences a selected quantity of content in a sequence predetermined by the communicator. This sequencing, necessitated by the fact that communication inherently takes place over time, follows a preset path through the material. When we can understand how to organize material along these paths that teach, it can give us insights as to how we can construct paths in information spaces that can also communicate effectively.
It is also important to remember the clear distinction between the single path through knowledge afforded by reading a book or attending a lecture and the multitude of possible routes available in an exhibit or an information space. Although most of the exhibits studied follows a generally linear circulation, there were still many opportunities for diversions, explorations, side-trips, and even backtracking by the viewer. Some exhibits (for instance The Space Race) abandon the notion of a main path entirely, but may still be effective exhibits. So, although we can use principles that order the material in a lecture to organize a path in an information space, we must remember that other means of organization are possible, and presenting information along a single path may not necessarily restrict navigators to follow that path exclusively.
In the exhibits studied there is some tension between the needs of communicative effectiveness and visitor exploration. The need for communication argues for fewer choices in navigation, while allowing the visitor to explore requires more open plans. Where an exhibit or an information space stands depends on the needs of the particular task. But, once a commitment has been made to creating one path or several to communicate, these principles can come into play to organize and present them effectively.
The principles are presented in no particular order, but instead are intended to be as self-contained as possible, with the hope that they can each be applied as needed. As with all heuristics, clean composition is not always possible; for some circumstances the requirements imposed on the information space by any pair of these principles could conflict. But, at least by listing a set of good ideas, a design space can be created in which the consequences of trading off one for the other can be explored.
In summary, the principles for effective communication are:
The message hierarchy can be divided into four levels of importance:
Source. This principle was the main means of organization for Leonardo [Rand, 1997b]. Judy Rand, a consultant to the design team for that exhibit, developed this system for exhibit organization while at the Monterey Bay Aquarium. Her system is also described in McLean [McLean, 1993].
Applicability. This system would work well when the purpose of the information space is to communicate one central idea or concept; or, conversely, if one main message can be constructed that fits the available material. The need to reinforce this main message with all of the material in the space requires flexibility in including and excluding material from the space. Judy Rand even implies that to ideally support the main message, material that does not fit it should be thrown out entirely [Rand, 1997b].
Design consequences. A commitment to a message hierarchy, and to using the available content to support that hierachy, requires answers to two questions about the information space. The first is to give a criterion judging the relevance of every item in the space: whether it supports the main message or one of the subsidiary messages in the hierarchy. The hierarchy itself is an equilibrium between what ideas can be supported by the available material, and what material should be used to support a set of messages.
The second question to be answered is what relative emphasis should be placed on the messages in the information space, and how much space they deserve. The main message is not tied to one area, but is reinforced throughout the space. Primary, secondary, and tertiary messages can be assigned specific (and successively smaller) regions in the space.
Note that the message hierarchy and the space assignment it guides do not necessarily constrain the sequence in which the messages are presented, or how viewer choices might affect the layout. Although exhibits that have a story to tell tend to be more effective when using a linear plan with one main path [McLean, 1993], other considerations come into play when the ordering of material becomes the issue.
An example. In Leonardo, the exhibit was organized around a message hierarchy that proceeds as follows [Rodley, 1997]:
For an illustration of how these messages mapped onto specific areas in the exhibit, see Figure 4-1.
The principle. This principle guides the order of presentation of material along a path. Time and place are two common attributes used to sequence material in this fashion. Time places the material in the context of external events and can illustrate causal relationships between an event at one point in time and earlier events. Navigating through time by traversing a spatial timeline creates a narrative: a story to tell, perhaps communicating the messages outlined in the first principle. Using geography to place information creates an analogy between navigation along a path through knowledge and navigation along a path through a place in the real world. This creates an interesting cognitive economy: by reusing a viewer's geographical knowledge of an area, the organizing principle of the exhibit is known before he even steps inside, and a mental map of it is already available.
Source. Spatial timelines are in many of the exhibits studied. For Leonardo, the exhibit was divided into three sections, ``The Early Years,'' ``The Middle Years,'' and ``The Later Years,'' indicated by label text on free-standing easels (catalog numbers 45, 80, and 197). The Kennedy museum progresses in time from the introductory film of Kennedy's childhood and education to his Presidential campaign, administration, assassination, and legacy.
Applicability. The use of spatial timelines is especially appropriate for biographical or historical material, or whenever a narrative can be built around the content. If each item is associated with a particular geographical place, then that can be an attribute that sequences the material.
Design consequences. This principle indicates a path through the content, such that a navigator following that path will trace an evolving attribute of that content. If the content is divided to support primary messages or concepts, this path can order them in the exhibit according to that evolving attribute.
An example. The Holocaust exhibit illustrates well how time can be used to provide a top-level division on an information space. The viewer descends from the fourth floor to the second floor, with each floor relating events for a period of time before, during, and after the Holocaust. Within each floor, material is not strictly arranged chronologically. The use of time organizes the exhibit spatially and conceptually into main sections.
The principle. This principle presents another criterion for ordering, one which reflects the need for the viewer to understand certain knowledge at one point in a sequence and apply it to understand a concept at a later point in the sequence. One way to illustrate this principle is to divide the content into a series of concepts to be learned and to draw a diagram illustrating which concepts need to be understood before other concepts make sense. For a brief example which applies this principle to Newton's second law, see Figure 4-2. Concepts such as ``multiplication,'' ``squaring,'' and ``algebra'' are needed to understand the formalism in which the law is expressed; and the concepts of distance, position, and speed are needed to understand how the law models the motion of objects in the world. The diagram represents constraints on the ordering of concept presentation, and indicates a set of feasible paths that present the material in a learnable fashion.
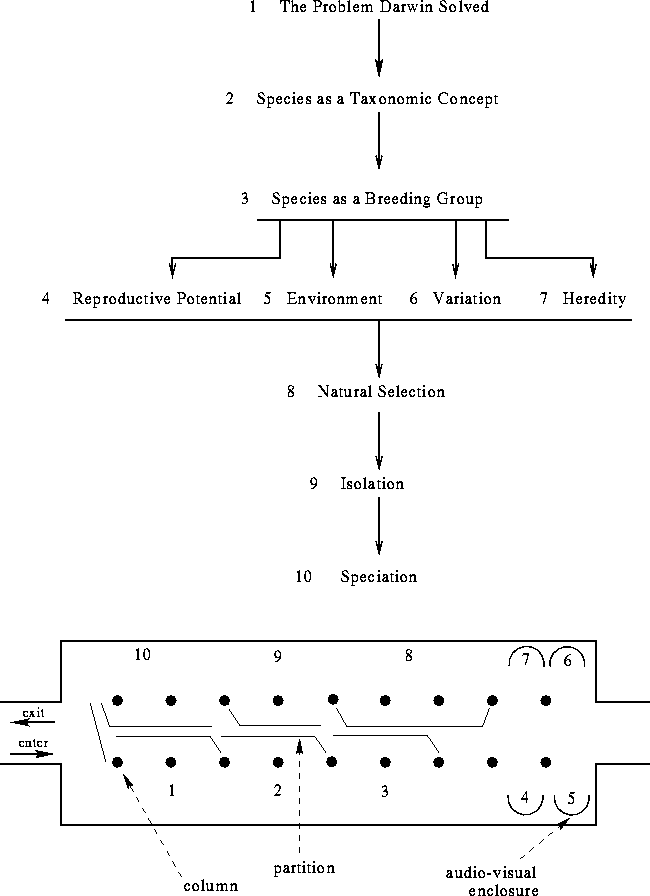
Source. This principle is discussed at length by Miles [Miles et al., 1988] as the main means of organizing an exhibit on Darwin's Origin of Species at the British Museum (Natural History) in 1981.
Applicability. This principle is especially effective in scientific or technical domains, in which one level of factual knowledge provides the concepts necessary to understand a more advanced level. A rule of thumb might be: if the viewer needs to ask the question, ``What is an X?'' at some point in the exhibit, then a concept hierarchy can ensure that the question would have already been answered.
Design consequences. This principle governs the intellectual organization of an exhibit at a high level of granularity, by indicating specific ``learning acts'' that must occur in an area before the visitor moves on to the next area. For this purpose, linear plans that highly constrain the potential routes through the exhibit are preferred, so that the learning acts can occur in a proscribed order. If the concepts are thought of as messages in a message hierarchy, this principle could indicate the order of presentation at each level in the hierarchy.
An example. For the Origin of Species exhibit, a concept hierarchy was developed that communicated the ideas necessary to understand Darwin's theory of natural selection as an explanation of speciation (illustrated in Figure 4-3). This hierarchy was developed by first deciding on a terminal learning objective, the phenomenon of natural selection and its consequence, speciation, and then asking what concepts were needed to understand that goal concept. This proceeded until the assumed base level of knowledge of the audience was reached. For each concept found, preconditions for learning and a means of testing if it had been learned were specified. From this concept hierarchy, an exhibit brief was drawn up, which specifies a storyline for the exhibit, material explaining and supporting each concept, and a work schedule for mounting the exhibit.
 |
The principle. This principle emphasizes the importance of the beginning and the end of the exhibit. They are the first and last things the visitor sees. Introductions create expectations about what is to come, and conclusions unify and clarify what has been seen. The key message here is that they should serve the larger intent the exhibit, and fit within its organizational scheme. Source. In nearly all of the exhibits studied, the introductory and concluding sections had special importance.
Applicability. Of course, the existence of introductory and concluding sections at all assumes a circulation pattern in which there is only one way in and out of the exhibit, which is not generally true. Also, the exhibit needs sufficient space to develop these sections significantly; in smaller exhibits, they may be abbreviated, or some of their functions integrated with the main body of the exhibit.
Design consequences. Not every exhibit needs an introduction or conclusion, but if communication (as opposed to exploration) is the primary goal, they can be greatly beneficial. What form they should take depends on the larger purposes of the exhibit, and how it is organized. An introduction can serve several purposes. It introduces the environmental appearance or ``look'' of the exhibit. It can summarize the content of the exhibit; introduce a main message that the exhibit is to communicate; or present background material that aids in understanding the rest of the exhibit. It both draws the viewer into the space and creates a set of expectations in the viewer about what is to come.
The conclusion, meanwhile, serves as a transition out of the exhibit environment into more familiar territory. It can serve as a place of reflection, of interaction, or where what was learned in the exhibit is made relevant to the life of the viewer. A main messsage of the exhibit can be repeated here. Also, additional materials like books or multimedia workstations that encourage the viewer to explore topics of interest on their own can be placed here. It can also be a place where the viewer gives feedback to the designers, or evaluates how much he has learned.
An example. Table 4.1 compares how some of the exhibits studied used their introduction or conclusion to serve some of the purposes mentioned here.
The principle. A representation is how you communicate an idea, and a medium is what you communicate it with. For example, to show how a siphon works, you could present the equations describing how fluid flows under the influence of gravity, a schematic of a siphon, a working model, or have the visitor try to build a siphon from components himself. These are multiple representations of the idea of a siphon. Each of these representations could be expressed in a variety of exhibit media: a label with text and images, a video loop, a physical model, or an interactive software program; however, a particular representation may be expressed more easily in some media than others. So, the principle could be neatly summarized as: Say it more than once (multiple representations), and say it in different forms (multiple media). In this way, visitors with different learning styles, such as imaginative learners (those who ask, ``Why?''), analytic learners (``What?''), common-sense learners (``How?''), and dynamic learners (``What if...?'') can be accommodated. Multiple representations, in multiple media, make it more likely that every visitor will connect with one of the ways an idea is expressed. The notion of individuals, particularly children, having learning styles was developed by Bernice McCarthy into the 4MAT educational curriculum devopment system [McCarthy, 1987]. She combined Kolb's four stages of learning [Kolb, 1985] - concrete experience, reflective observation, abstract conceptualization, and active experimentation - with the two different ways the hemispheres of the brain perceive and process information to arrive at eight ways of teaching an idea. The system has been used to develop elementary school curricula that improve retention and learning attitude [Wilkerson and White, 1988].
The presence of multiple media relieves the monotony of exhibits that only have label text (what Judy Rand calls ``books on walls''). They can also give the viewer a choice of how much time to commit to one part of the exhibit, say, either glancing at an object and moving on or staying and watching a two-minute video loop.
Source. Several of the designers interviewed mentioned the need to communicate the ideas of an exhibit in a variety of ways. Lynotoyos [Lynotoyos, 1997] characterized these methods as linguistic (reading), visual (seeing), and interactive (doing). Leonardo incorporates them with label text, artifacts and objects, working models, interactive multimedia, and hands-on activities. Each of these elements of the exhibit presents the main message of the exhibit in a different way.
For the Kennedy museum, the large amount of archival material available at the Library, especially film and video, gave the developers wide latitude in using multiple media. One theme of the exhibit was to expose younger visitors to Kennedy's voice and his ability as an orator. To do so, the exhibit contains twenty-one monitors showing video clips of campaign debates and advertisements, speeches, press conferences, and other events featuring John F. Kennedy (and others in the Kennedy family) dispersed throughout the exhibit. Jim Wagner mentioned that the audio-visual material animates the artifacts and first-person documents, but neither overpowers the other [Rigg and Wagner, 1997].
Applicability. Ideally, this principle should be used whenever possible. Unfortunately, there are differences in the availability, time, and cost associated with each media type, and using multiple representations to communicate the same idea takes space that could be used for presenting other material. Costly media and the space for multiple representations should then be reserved for the main messages or concepts of an information space, those that deserve the most attention and emphasis.
Design consequences. This principle informs the mode of presentation of the ideas in an information space. Once the conceptual structure of the space has been decided, the task becomes to use the available artifacts or objects to communicate the messages or concepts in that structure. If the material is mostly textual or object-artifacts, adding dynamic (video, audio) or interactive media can enliven the artifacts.
If complicated ideas or processes need to be communicated, then it may be worth the effort to use multiple representations. For example, an exhibit on the peoples of Africa in the American Museum of Natural History illustrates the complicated relationship of the familial unit to larger African society in three ways: text, a two-dimensional diagram, and a three-dimensional model of the geneology of an African family [McLean, 1993].
An example. All of the exhibits combined media in a variety of ways: The Holocaust exhibit illustrates how they can be integrated into cohesive units of presentation. A significant part of the exhibit consists of series of dioramas, each with a very similar arrangement, schematized in Figure 4-4. The dioramas combine photographs, objects, text, and historic video clips into a presentation about a specific topic that can be examined and explored before moving on.
The principle. This principle accounts for differing levels of interest in the visitor. For different parts of an exhibit, the visitor acts as a reader, consuming everything in front of him; a browser, picking out details and pursing those in-depth; and a skimmer, noting the obvious and moving on. This principle allows a visitor to take something away from a part of the space no matter the amount of time they spend. To accomodate these interaction styles, the exhibit should have something for each of them. For the skimmer, there should be a summary letting him acquire the most important facts with little effort. For the browser, there should be enough information for each topic to let him decide if he wants to read further. For the reader, there should be the depth he desires (and, perhaps, indications of where he can find more information).
Source. This idea is discussed in Miles [Miles et al., 1988] as a specification for a three-level exhibit structure. The first level contains the minimum detail needed to maintain a coherent theme. The second level of detail elaborates on the first, and provides the level of detail needed to make a ``bridge'' to the third level. The third level is an in-depth exploration of a specific topic, possibly relating current research in the area. These levels may be represented unequally in the exhibit (see Figure 4-5).
Applicability. This principle has the most consequences for the presentation of textual material, where the difference between a quick glance and a long read is greater than for an image. It also relates to decisions that inform navigation, in that a choice to move in a particular direction is determined in part by what the viewer can see down that potential route. The prominent features in that direction that are immediately and visually accessible are a valuable resource for the designer that can be used to let the viewer know what is available or intrigue him to find out more.
Design consequences. Each message, concept, or event in time that constitutes a unit of the exhibit can be stated at several levels of detail. Each can be summarized in one statement that is provided for the skimmer and browser. The rest of the detail can follow for the reader who desires more depth.
An example. Examples of labels from several exhibits show this principle in practice (Figure 4-6). This label, from Exploring Marine Ecosystems, summarizes its content with its title, ``Eat and Be Eaten.'' The main body of the label contains a diagram of a coastal ecosystem and text explaining the concept of a food web. More detail is provided at the bottom of the label.
The principle. The appearance of the container matters. For an exhibit, this includes the carpeting and floor treatments, wall color and treatments, decorative motifs on doorways, archways, and thresholds, and all manner of other environmental elements that, while not communicating information directly, enhance and enliven the visitor's experience.
Source. In an interview, Lynotoyos described an environmental look as the use of environmental elements (as opposed to artifacts and labels) to consistently denote a period, place, idea, and so forth. It prevents a stark, white-walls appearance to an exhibit, and its goal is to feel immersive without being intrusive (a ``corner-of-the-eye'' effect). The look can also showcase particular items or ideas in the exhibit.
Applicability and design consequences. For a given situation, this principle takes the appearance of the container into consideration as a way to communicate more effectively. The look can reinforce the space's content and themes and act as an aid to orientation by changing as the visitor moves through different parts of the space. For a digital information space, the environmental elements take on a different character than for a physical exhibit space. Those structural elements in presentation include the color of text or the border of a window, for example.
An example. For Leonardo, the look was based on three ideas: a period (the Renaissance), a place (Italy), and an idea (architecture). It was suggested by many environmental elements: arches in thresholds and gateways, a mural depicting Vinci, Italy near the entrance, and blue marble wall treatments. Other exhibits also used the look to create a sense of place (see Figure 4-7). In Exploring Marine Ecosystems, the first section of the exhibit is modeled after a coral reef, complete with kelp and divers. The simulated Martian surface in the room in Where Next, Columbus on Martian exploration is so accurate that NASA studied it to create their own models.
 |
It was stated earlier that what makes an exhibit like a textbook, lecture, or television program is that communication takes place over time. What sets it apart from these other modes, and gives them the character of an information space, is that the visitor has choices in how they view the material.
As designers, we would like those choices to be informed and fruitful in accomplishing the navigator's task. Issues of orientation, wayfinding, and imageability - the navigator's ability to form a mental map of the space - will come into play as we ask how to design spaces that permit successful navigation, purposeful movement from one location to another in the space.